My Projects

Project Description
This was a hackathon group project. My group created a hub of government salary data that was analyzed and visualized to show the gender pay gap. We started with the salary data of White House staff, County Executives and UC professors. I worked on the front-end and UX design. We managed to demo a fully functional MVP during the pitch. We won "Best use of code" for this project. View project.
Skills / Tools Used
- HTML5 / CSS
- Github pages
- Zurb's Foundation Framework
- Python and Jupyter Notebook

Project Description
This was a hackathon group project for Hack the Patriarchy. My group created an interactive web based game to help women navigate the hiring process. I worked on the front-end and UX design. We managed to demo a fully functional MVP during the pitch. We won "Most Original Project" for this project. View project.
Skills / Tools Used
- HTML5 / CSS / JavaScript
- Github pages

Project Description
MV Access was created to provide broader access to the agendas and staff reports for the newly created Rental Housing Committee. It is imperiative that the committee runs transparently and all the stakeholders are able to easily get information about the implementation of the Community Stabilization and Fair Rent Act (CSFRA). However, since staff time and resources are limited, I created a website where the public can read the agendas easily on thier phone and in a number of different languages. View project.
Skills / Tools Used
- HTML5 / CSS
- Github pages / Jekyll
- Google Website Translator

Project Description
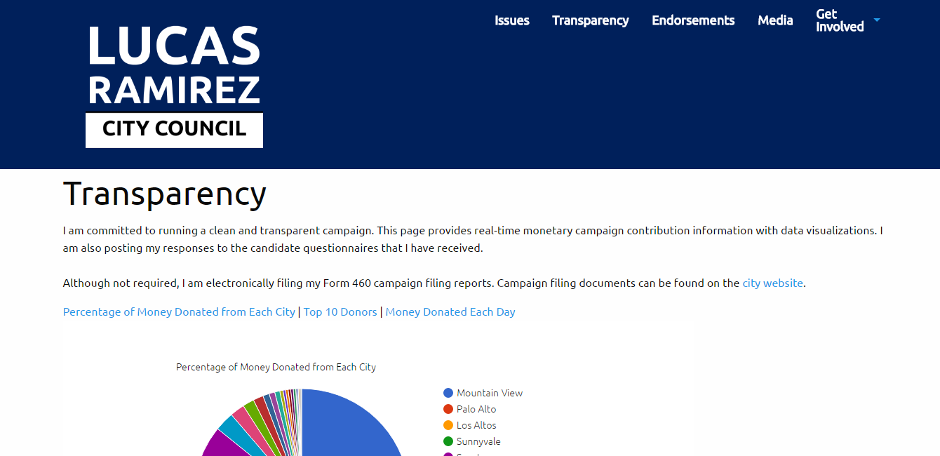
During the general election in 2016, I served as the campaign manager for a local city council race. Mountain View had a voluntary expenditure limit that candidates traditionally adhered to, so we needed to bring down costs of the campaign as much as possible. We also wanted to have an open and transparent campaign. One of the features of having a Github website was that we allowed people to "fork" and "pull request" any changes. One person helped create an "Issues/Positions" page for the candidate. We also created a "Transparency" page to visulize the donations made to the campaign. View project.
Skills / Tools Used
- HTML / CSS / JavaScript
- Google Charts / Google Maps JavaScript API
- Zurb's Foundation Framework
- Github Pages / Jekyll

Project Description
Open Data Pledge website developed for the policy team of Code for San Jose to host the open data pledge and which council candidates supported it. Designed to be mobile responsive. The goal was to highlight which candidates supported open data principles. In 2016, the San Jose city council passed an Open Data Policy.View Project.
Skills / Tools Used
- HTML5 / CSS
- GitHub Pages

Project Description
In the Spring of 2015, The Tech Museum of Innovation decided to create an interactive annual report. With the Creative Servies Director, I designed and coded the annual report into multiple mobile responsive webpages.View project.
Skills / Tools Used
- HTML / CSS
- GitHub Pages
- Zurb's Foundation Framework

Project Description
This was Hackathon for Humanity entry. The team decided to create a webpage that allowed a seamless transition between storytelling and resources to help women in unfortunate situations. View project.
Skills / Tools Used
- HTML / CSS / JavaScript

Project Description
Code for San Jopse originally had a wordpress site. We eventually moved to BrigadeHub and needed place to move over all the past blog posts. This was a temporary measure. View project.
Skills / Tools Used
- HTML / CSS / JavaScript / Markdown
- GitHub Pages / Jekyll

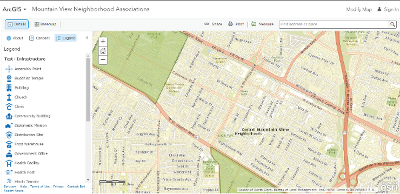
Project Description
Neighborhood Association Map for Mountain View created using ArcGIS and information from the city website. View project.
Skills / Tools Used
- ArcGIS Online